what is web Fonts. How to extract a web font from websites?
Dev
. 1 min read

Fonts are an essential part of typography, playing a crucial role in how text is displayed and perceived. Here are instructions for downloading and converting web fonts. Here's a detailed step-by-step guide:

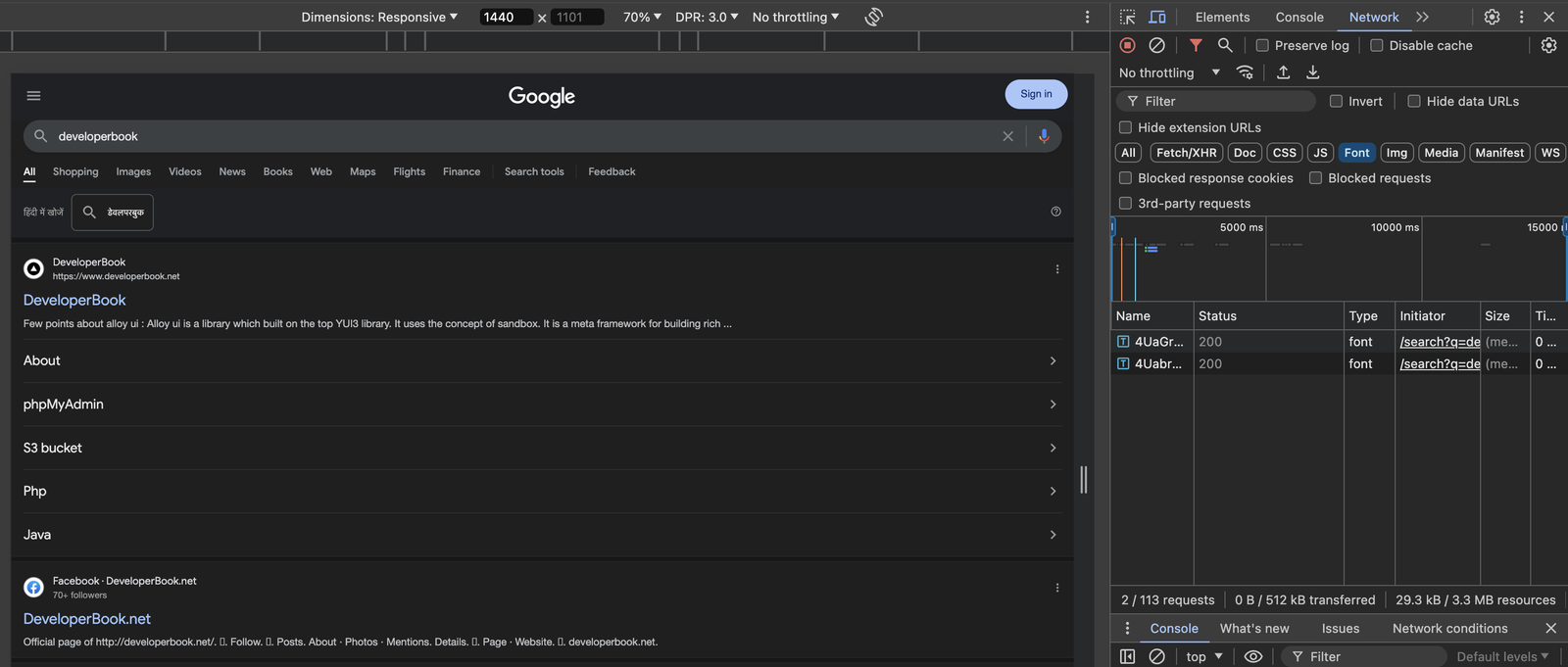
- Inspect Element:
- Right-click on the webpage you are interested in and select "Inspect" or "Inspect Element" from the context menu. This will open the browser's developer tools.
- Navigate to the Resources/Applications Tab:
- In the developer tools, go to the "Resources" or "Application" tab, depending on your browser.
- Find Fonts:
- Look for a folder named "Fonts" in the dropdown list within the Resources/Application tab.
- Locate and Download the Font:
- Right-click on the font file (usually in .woff format) and select "Open link in new tab" or "Open in new tab." This should start downloading the font file to your computer.
- Convert the Font:
- Use an online converter to change the font from .woff to .ttf or .otf. Some popular online converters include:
- Font Squirrel
- Transfonter
- Convertio
- Enjoy Your Font:
- After conversion, you can use the font in your preferred applications.
Always ensure you have the proper permissions to use and download the fonts from websites, as many fonts are protected by copyright.
What is a Font?
A font is a set of characters with a specific design and style. Each character in the font set shares common design features, such as weight, width, and style. Fonts can vary widely in appearance, ranging from simple and clean to elaborate and decorative.
Font Types and Formats:
- Serif Fonts:
- Features small lines or strokes regularly attached to the end of a larger stroke in a letter or symbol.
- Examples: Times New Roman, Georgia, Garamond.
- Sans-Serif Fonts:
- Does not have the small projecting features called "serifs" at the end of strokes.
- Examples: Arial, Helvetica, Verdana.
- Script Fonts:
- Mimics cursive handwriting with fluid strokes.
- Examples: Brush Script, Pacifico, Lobster.
- Display Fonts:
- Designed for headlines or small amounts of text intended to catch the eye.
- Examples: Impact, Comic Sans, Cooper Black.
Font File Formats:
- TrueType (TTF):
- Developed by Apple and Microsoft in the late 1980s.
- Widely supported across different operating systems.
- Good for both screen and print.
- OpenType (OTF):
- An extension of TrueType developed by Microsoft and Adobe.
- Supports a broader range of characters and typographic features.
- More versatile than TTF.
- Web Open Font Format (WOFF & WOFF2):
- Specifically designed for use on web pages.
- Compressed versions of fonts to reduce file size and improve page load times.
- WOFF2 is an improved version with better compression.
- Embedded OpenType (EOT):
- Developed by Microsoft for embedding fonts on web pages.
- Mostly used in older versions of Internet Explorer.